Добірка: 5 корисних інструментів для створення сайтів на Bootstrap

Джерело фото: https://goo.su/t1qCLl
Bootstrap вже багато років дозволяє бізнесам у всьому світі створювати адаптивні сайти з якісним UX без зайвих витрат. У сьогоднішній статті ми поговоримо про плюси цього фреймворку та розглянемо деякі корисні інструменти, які дозволять підвищити його ефективність.
Що таке Bootstrap
Bootstrap – це відкритий та безкоштовний фреймворк HTML, CSS та JS. Веб-розробники по всьому світу використовують його для швидкого створення адаптивних сайтів та веб-додатків. Існують і альтернативи, серед яких, наприклад, фреймворки Foundation та UIkit, але Bootstrap вважається найпопулярнішим.
Цьому сприяє швидкість роботи, яку він забезпечує – за допомогою Bootstrap верстати сайти можна у кілька разів швидше, ніж на чистому CSS та JavaScript, і для отримання пристойних результатів не потрібно масштабного обсягу знань та досвіду. У результаті навіть у розробників-початківців сайти виходять дуже непоганими - деякі вдалі дизайни представлені на сайті фреймворку. Незважаючи на це, існують і додаткові інструменти, які дозволяють ще більше полегшити створення Bootstrap-сайтів і зробити їх ефективнішими. Ось деякі з них.
Startup
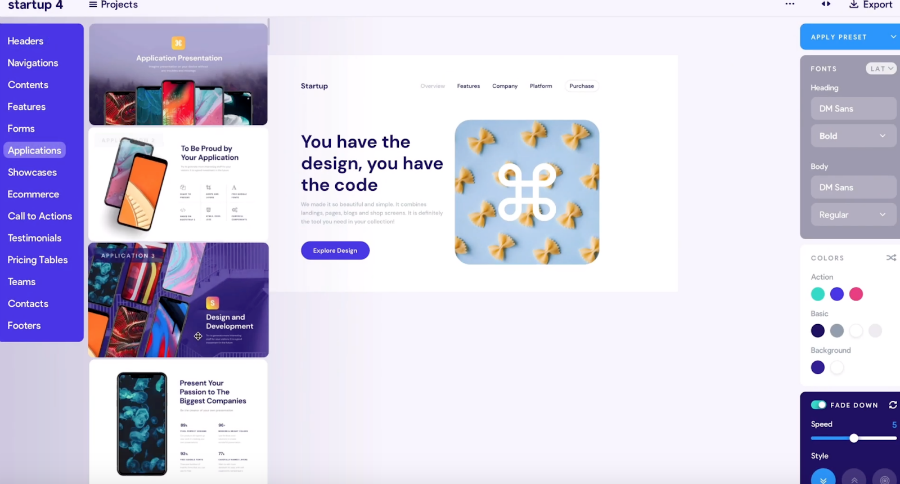
Startup - це drag-n-drop конструктор Bootstrap-тем, який дозволяє швидко створювати лендінг для бізнесу. Інструмент пропонує більш ніж 300 готових блоків, які можна використовувати в інтерфейсі. У кілька кліків зібраний дизайн можна експортувати до чистого HTML, CSS, JavaScript. При цьому підсумковий результат буде оптимізований під відображення на мобільних пристроях.

Pinegrow
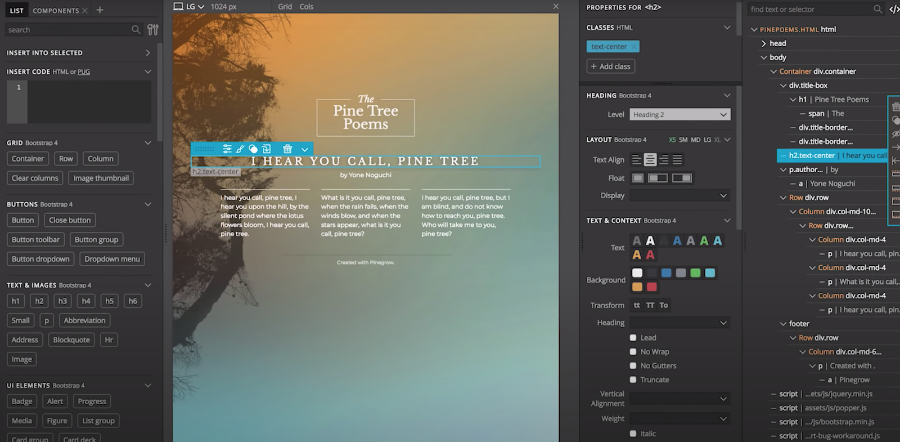
Це десктоп-редактор для MacOS, Windows і навіть Linux, який дозволяє створювати Bootstrap-сайти. Це інструмент швидше для розробників та верстальників, адже він дозволяє заглиблюватися в такі моменти, як верстка CSS-сіток та правил, rich visual controls, SASS та LESS тощо. Крім іншого, за допомогою Pinegrow можна створювати інтерфейси під фреймворк Foundation та WordPress.

Bootstrap Build
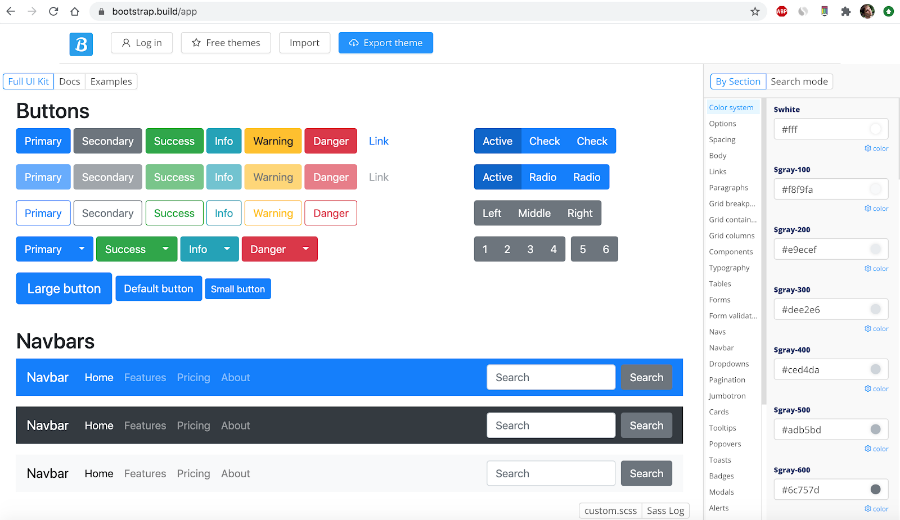
Це безкоштовний білдер тем на Bootstrap 4 (і, як уточнюється, скоро з'явиться підтримка п'ятої версії). Користувачі можуть використовувати до 500 елементів UI, а також створювати власні теми на основі готових шаблонів у спеціальному редакторі, а потім експортувати результат роботи до файлів SASS.

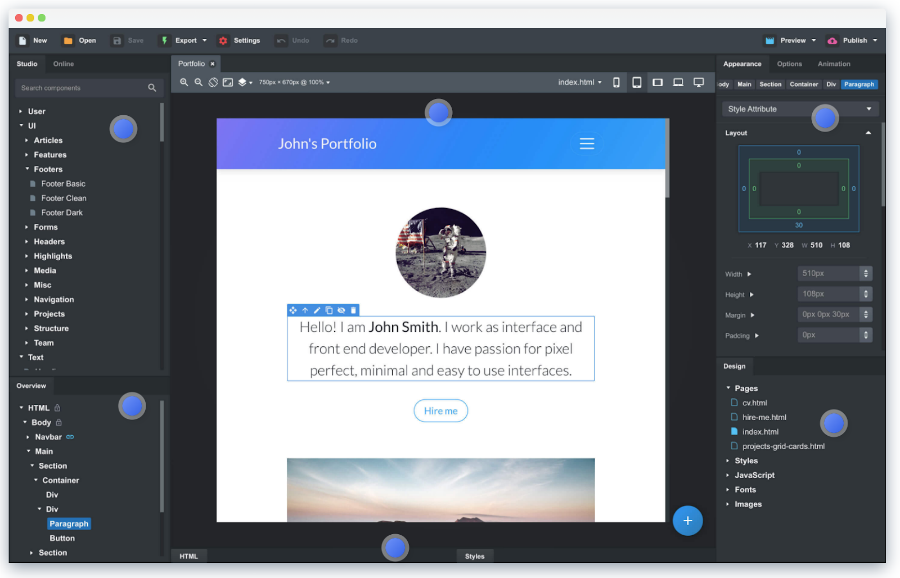
Bootstrap Studio
Як і Pinegrow, це десктоп-додаток, але який працює у форматі drag-n-drop. Тут є велика бібліотека вбудованих компонентів, включаючи хедери, футери, галереї та слайдшоу. Все це дозволяє використовувати його для людей з невеликим досвідом веб-розробки.

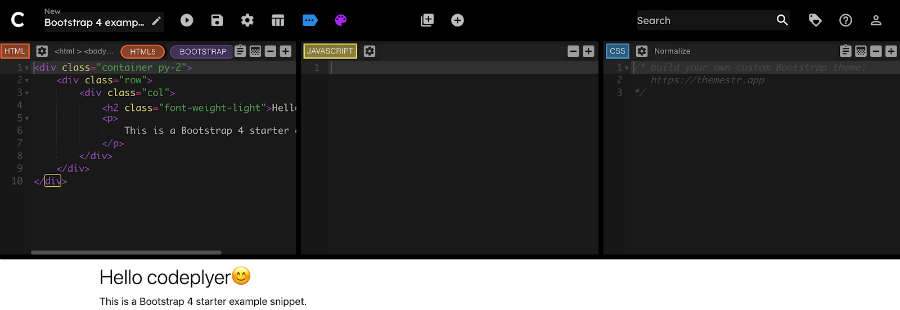
Codeply
Це так званий playground, в якому користувачі можуть не лише створювати теми за допомогою редактора drag-n-drop, а й писати код із можливістю перегляду прев'ю. Почати роботу можна за допомогою редагування готових шаблонів - є як прості для лендингів або статей, так і складніші, для контрольних панелей веб-додатків.

Висновок
Це лише деякі цікаві інструменти, які дозволять швидше створювати красиві Bootstrap-сайти та робити їх функціональними. Успіхів!
Джерело: https://goo.su/IhzLp
Редактор: Аліна Берестень
Адміністратор: Дмитро Берестень